Easy steps to convert a PSD to WordPress theme
Looking for easy steps to convert a PSD to WordPress theme? At present, almost 50,000 websites come online every day. So to get the attention of this crowd you need to be different and unique. To make your website different from others the easiest way to create your website with a unique design and convert it.
The design is based on your website focus and need so it should look different from others. PSD to WordPress conversion is the easiest way to make a unique website from a design.
What is PSD?
PSD is the short form of PhotoShop Design. Photoshop is the most popular tool for designers and most of the websites are designed using Photoshop. Designers can make the design of your website using Photoshop and that Photoshop file of your website is called the PSD.
A PSD to WordPress service means converting a PSD file into WordPress. It converts the PSD design of your website into a fully functioned and featured WordPress theme. It converts a design into a WordPress theme with all the features and functionalities it has.
PSD to WordPress
PSD to WordPress is the process to convert a photoshop design into a full-functioned website. You can use Bootstrap or any other methodologies or framework to create your website.
What is a WordPress theme?
A WordPress theme is the overall appearance of your website. Themes can control your website layout, settings, colors and other important things. For creating a WordPress website you need to think about the website’s appearance and content. Using a theme you can change the appearance of the theme without affecting the content.
Steps to convert a PSD to WordPress theme
Slice the PSD
PSD is the photoshop file that contains different parts of images. To create a website from PSD the first step you need to slice the PSD into individual images and save them. Now select all the images you want to add to your website. Uploading more images can make your website slow so you can use different online tools to optimize images. Rearrange the images according to your website like header, background, slider, footer. When creating your website with PSD make sure to maintain pixel-perfect development.
Creating HTML and CSS file
After slicing the PSD individually you need to create your website HTML and CSS files. You need to have the proper knowledge and coding experience in this step. Without proper knowledge, you will not be able to create a perfect website.
You can name the HTML file as index.html and the CSS file as style.css. To create the file you can use any of the editors like Sublime Text. Open up the editor and create two files for HTML, CSS and save the file.
Now open the index.html file and add the basic structure for the header, body and footer section. Don’t forget to use the proper id and class to style them with CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<script> </script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Similarly, open the style.css file and add the basic styling code.
Cretae WordPress theme structure in HTML file
After creating the HTML and CSS file you need to embed the WordPress environment in it. To implement WordPress you need to know the basic structure of WordPress. WordPress runs with the PHP so you need to have proper PHP knowledge too.
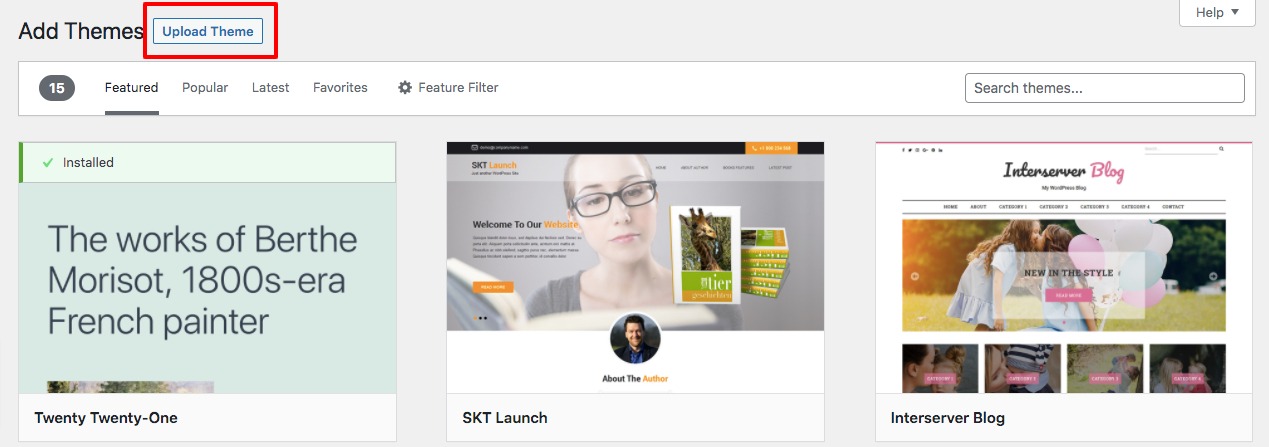
index.php and style.css are two major files of WordPress that similar to the files you created before so it won’t be much difficult to integrate them.WordPress has many other PHP files, including the header.php, sidebar.php, footer.php, etc. There are also many other files included. You can also download a WordPress theme and upload in your website.

Add WordPress tags and functions
WordPress has a proper library of functions and tags. You can use those functions and tags in your website. If you are using a existing WordPress theme all the tags and function will be available there. But when you cretaae your website from scratch you need to add these rags and functions.
Now you can work on the functionalities of your website. Add content, images, blog post to make your website better.
Wrapping Up
If you want to create a website from scratch you need to have a good coding knowledge. You can hire a PSD to WordPress service provider for this task.
You can see our other articles to learn PSD to WordPress or Figma to WordPress: Which conversion is better
We hope this article will help you. If you like this article please like our Facebook Page to stay connected.